Logo
Our new logo goes back to our roots. Back to the silicon board our company started with.
As it expands and collapses between the full and condensed logo, it changes size with the amount of data contained within it, just like our products!

Full Logo
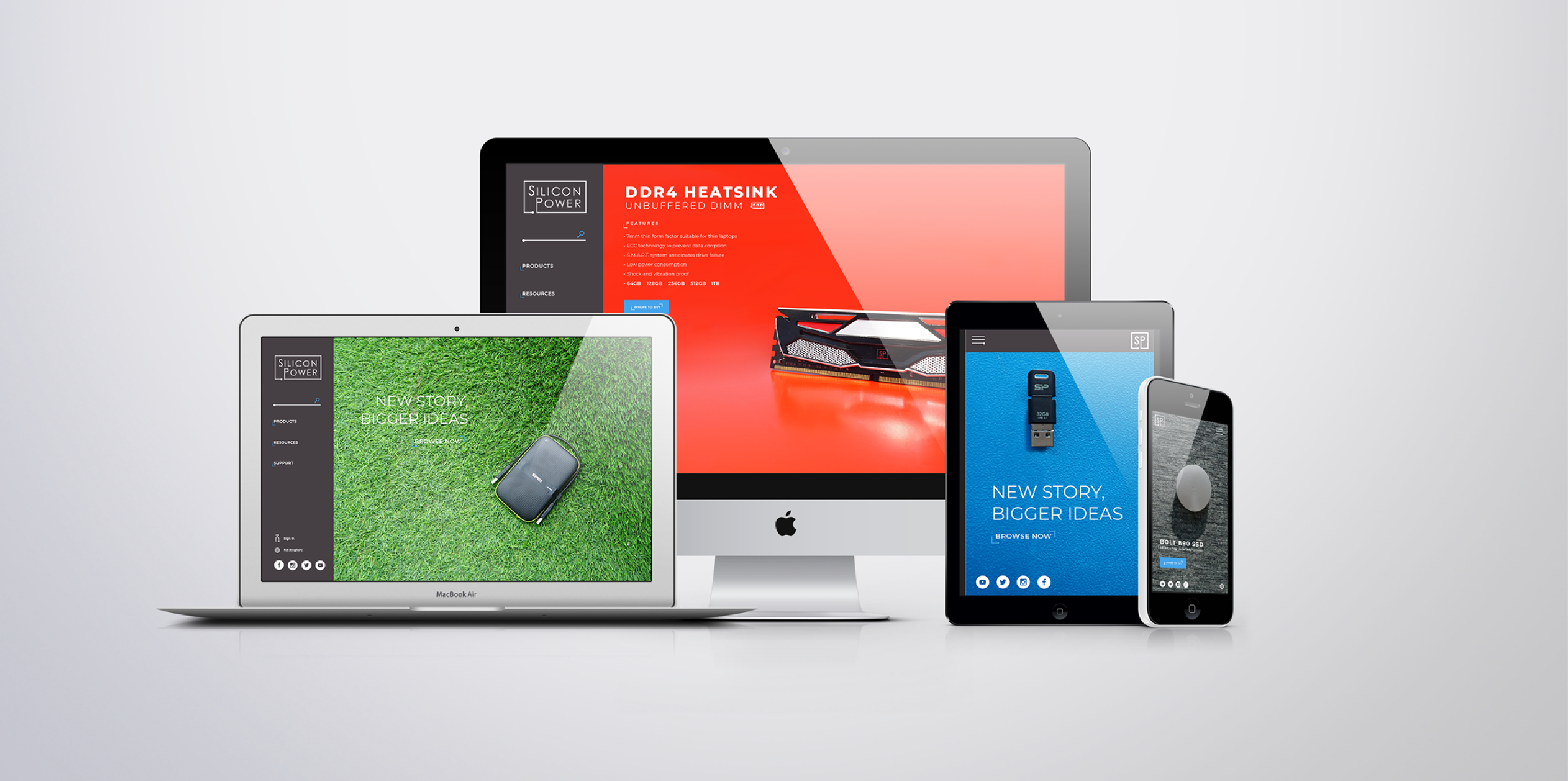
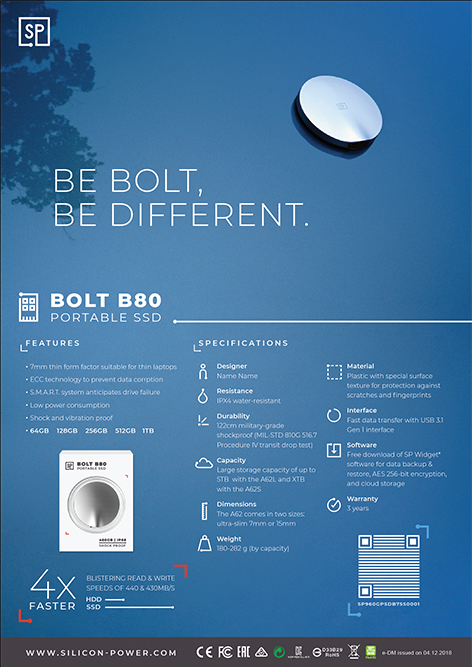
This is our brand signature. It’s the first thing you see on the landing page of the website, on the packaging, etc.

Condensed Logo
This will be used much more than the full logo. As soon as you scroll on the website, the full logo reduces down to SP. It is seen as a lockup alongside product names, on social media, on ID cards - everything SP.